サイト制作未経験の私がWordPress.comでのサイト制作を諦めました!!

前回の続きです。結果的にWordpress.comを使うのをやめた話ですが、途中まで制作したので使い方を紹介します。

【目次】
・サイトのテーマを選ぶ
・テーマをカスタムアイズ
①サイトの基本情報入力
②メニューバーの作成
③ホームページの設定をする
【番外編】
・番外編 固定ページの作成
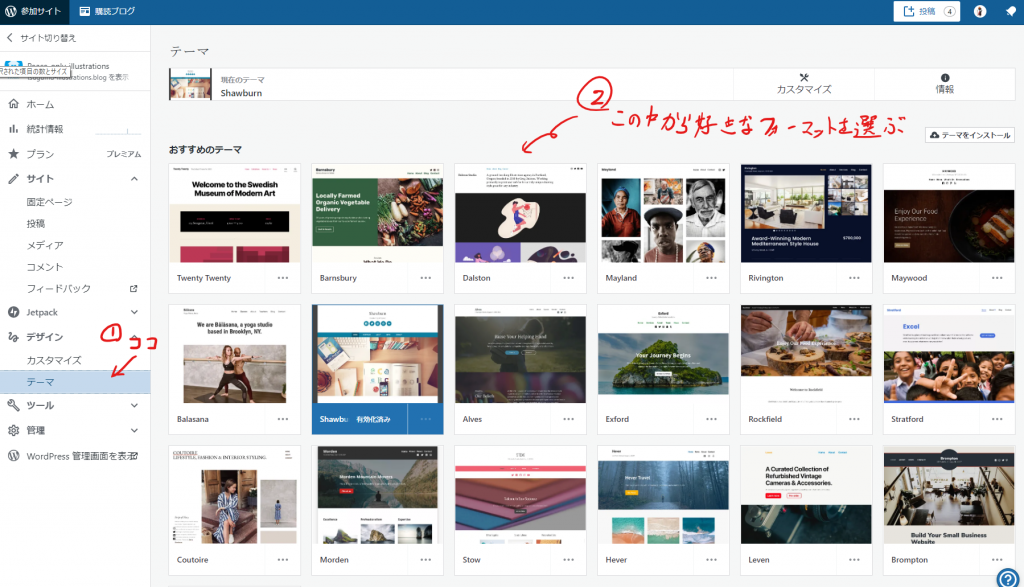
・サイトのテーマを選ぶ
サイトイメージを固めたところで実際にテーマを決めていきます。
自分のコンセプトに近いテーマ(フォーマット)を選ぶとよいらしいです。
基本無料で選べますが、サイトの細かい編集が楽になる有料のものもあります。

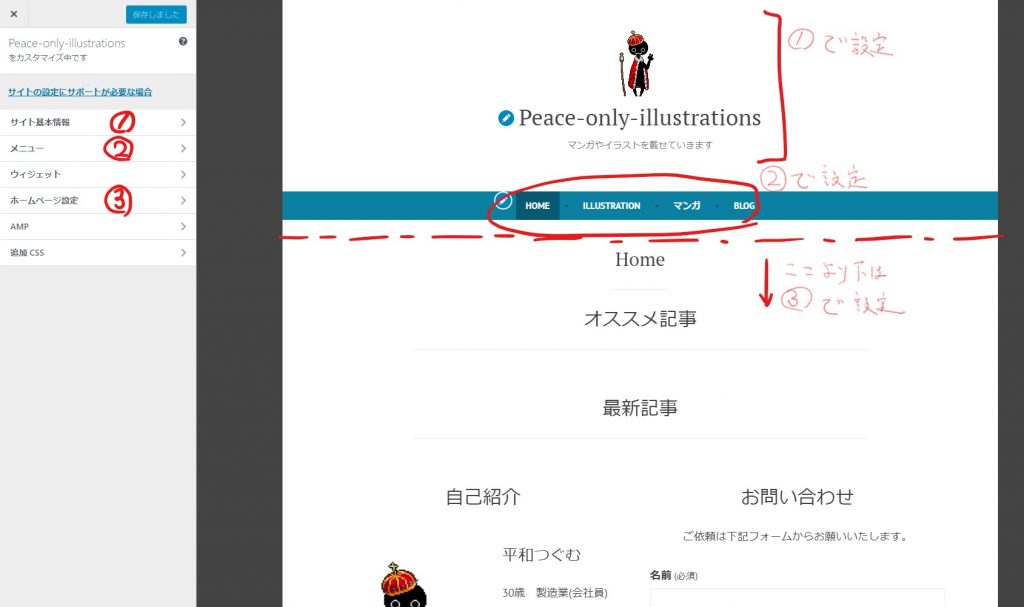
・テーマをカスタマイズ
その後「テーマ」の上にあるカスタマイズを開いてサイトのヘッダー部分を作成していきます。カスタムアイズの内容は下記になります。
・サイト基本情報:サイトのヘッダ情報の作成…①
・メニュー:メニューバーの作成…②
・ウィジェット:インスタやRSSの挿入
・ホームページ設定:サイトのトップページの表示内容の設定…③
・AMP:ヘッダーのテキストや背景の色を設定
・追加CSS:細かいカスタムアイズしたい人向けのCSS記入欄(玄人向け)
基本①②③番のみをいじれば良いでしょう。

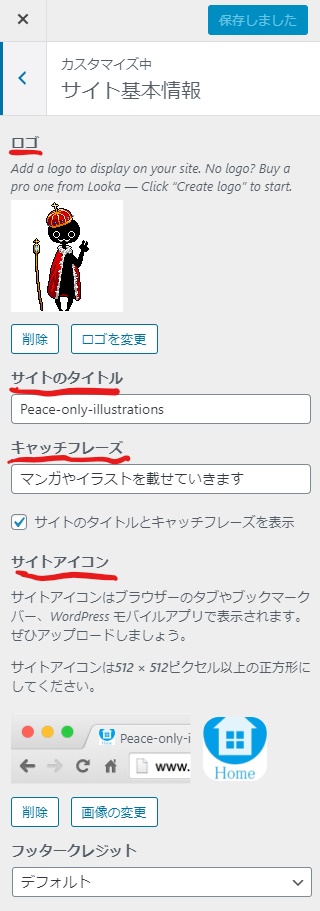
①サイトの基本情報入力
サイトのロゴ・タイトル・キャッチフレーズ・アイコンを設定します。
ロゴとアイコンの違いは下記の通りです。
・ロゴ:タイトルの上に表示される画像
・アイコン:ウェブブラウザのタブに表示される画像

②メニューバーの作成
続いてはメニューバーの作成になります。
メニューバーはサイトのガイドの役割を果たします。ヘッダーから下の部分にトップページを表示させたり、Blogを表示させたりします。
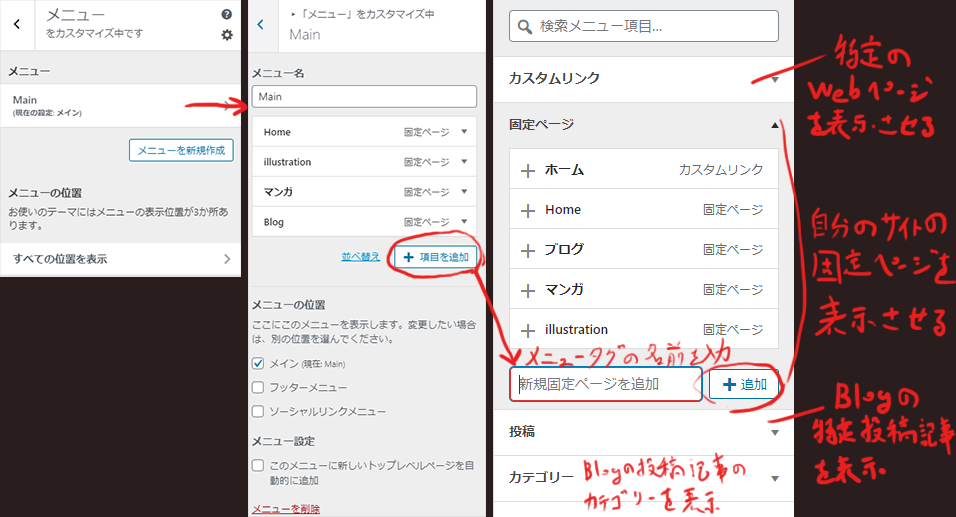
下画像のようにMainから項目を追加していきます。
基本固定ページ設定でいいと思います。それぞれの項目内容は下記のとおりです。
・カスタムリンク:特定のサイトを表示
・固定ページ:サイト内の固定ページを表示
・投稿:Blogの投稿記事を表示
・カテゴリー:特定のカテゴリのみの投稿記事を表示
固定ページを選ぶ場合は事前に固定ページを作成しておきましょう。
(固定ページの作成はここ参照)

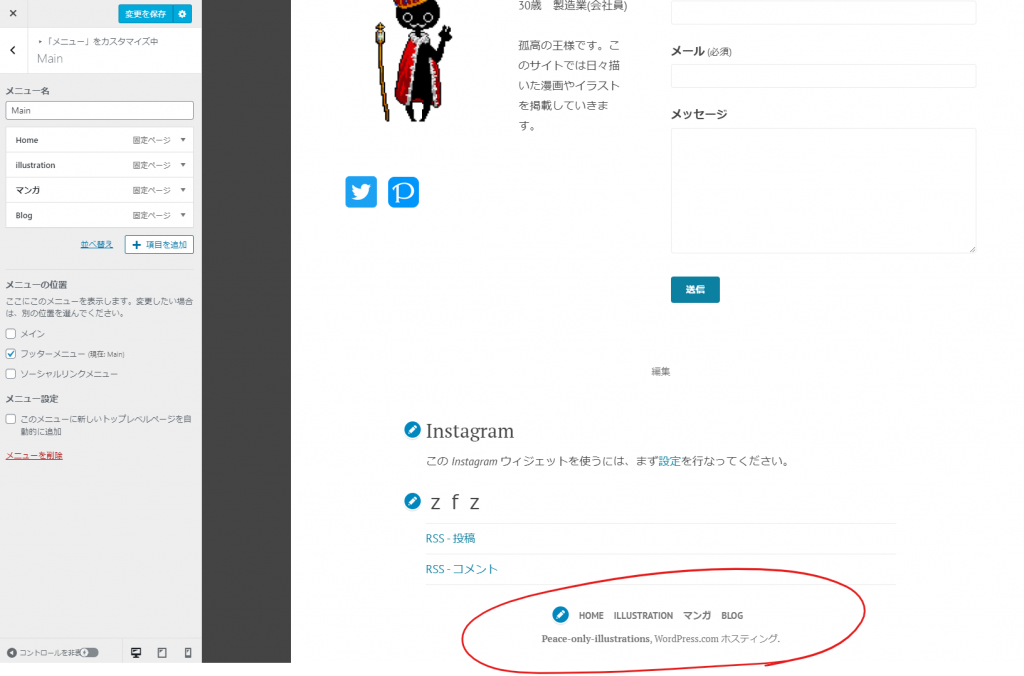
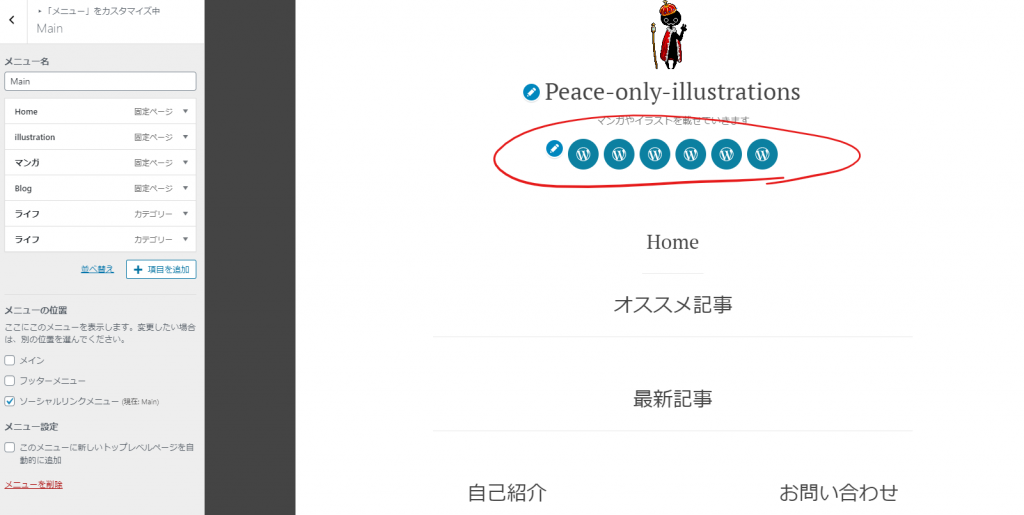
ちなみに、メニューの設置位置もカスタマイズできます。フッターはサイトの一番下に、ソーシャルリンクメニューはメニューが丸く表示されます。


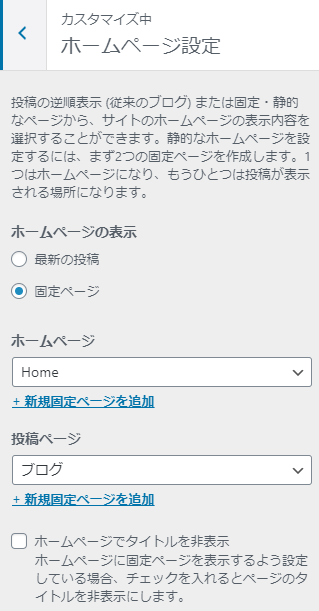
③ホームページの設定をする
最後にホームページを設定したら終わりです。
最初に表示するページを最新の投稿記事にするか、固定ページにするかを選択します。
固定ページを選択した場合、ホームページ(トップページ)をどの固定ページにするか、Blogなどの最新投稿記事をどの固定ページに表示するかを選択します。

ここまでやって、固定ページを作成した際にかゆいところに手が届かない箇所がいくつか出てきたので解決策をググってみると、基本的にほかの人はプラグイン(拡張機能を導入)をすることで解決しておりました。…というよりプラグインを利用するのが当たり前のような感じでした。wordpress.comではプラグインを導入したければ年29,400円のビジネスプラン以上の契約でないといけないのですが、wordpress.orgでは無料でプラグインを導入することができます。そもそもレンタルサーバーを借りるだけでwordpress.orgを利用でき、年10,000円も払えばレンタルサーバーを借りた上でおつりが出ます。正直woredpress.comを使い続ける意味はないと判断し、wordpress.orgに切り替えました。
次回はwordpress.orgでのサイト制作の話をします。
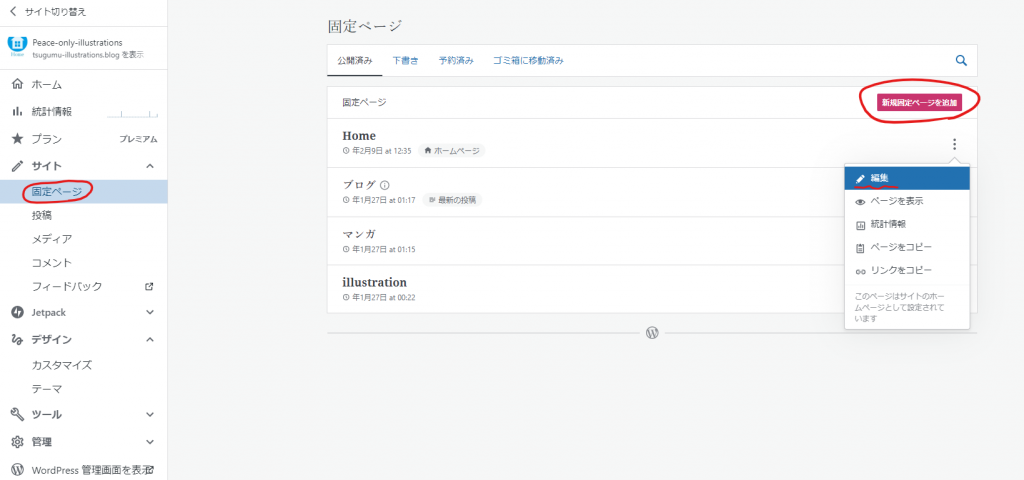
・番外編 固定ページの作成
固定ページを作成します。トップページの作成と置き換えて考えてもらっても構いません。
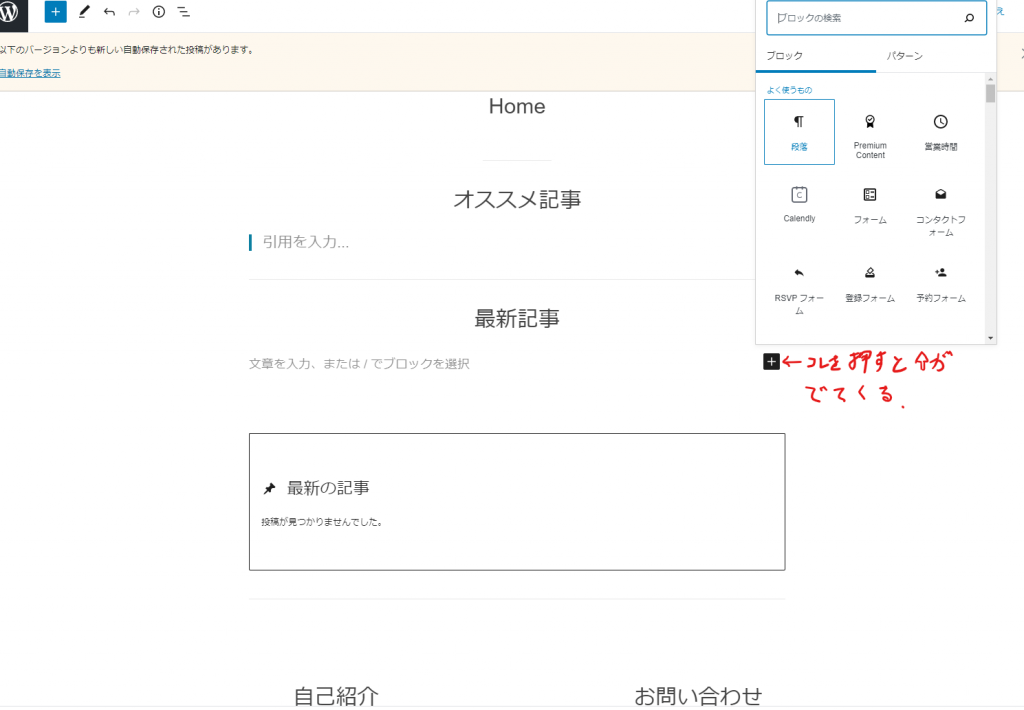
まずは固定ページを追加します。(下画像参照)

ページを追加するとまっさらなページの編集画面が出てきますので[+]ボタンを押して追加したいコンテンツを選択して追加していきます。
文字記入から画像挿入、Youtubeアイコンにリンク貼り付けることまで大体のことは選べぶだけで実現できます。
※各コンテンツの内容をここで細かく説明するとキリがなくなってしまうのでここでは説明しません。内容を詳しく説明したサイトは検索すれば沢山出てくるのでそちらを参照してください。